Woo Products Filters Module
WooCommerce Products Filters Module make the process of finding products in your store simple and fast.
By interacting with the filter form elements, the visible WooCommerce products will be filtered. Products need to be used with Woo Shop + module (an extended Woo Products module that is also included in Divi Shop Builder plugin).
Available types of filters are:
- Category filter
- Tag filter
- Attribute filter
- Custom taxonomy filter
- Search filter
- Rating filter
- Price filter
- Stock status filter
- Sale status filter
Example of Woo Products Filters Module usage are available to download here: View Live Demos

Start using Woo Products Filters Module
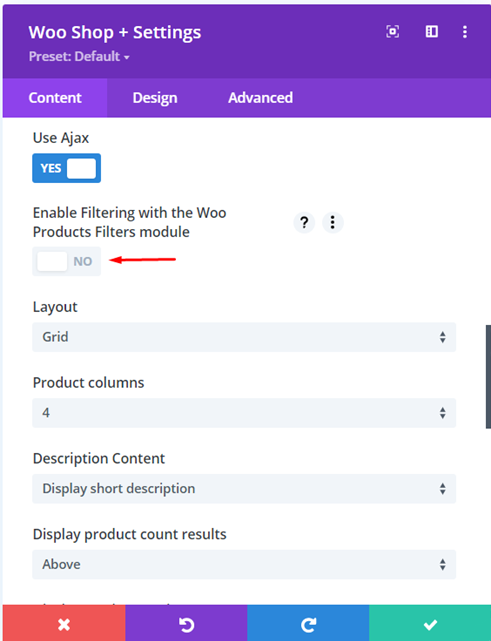
To add filtering to your shop page, add Woo Shop + module and Woo Products Filters Module to the page and enable "Filtering with the Woo Products Filters Module" in Woo Shop + Module Settings:

While the Product Filter Modules filtering function is active, the Ajax option switch is hidden as the ajax function is necessary for filtering to work properly.

The Woo Product Filters module is shown in a vertical (column/sidebar) orientation by default, but the module's Layout setting allows it to be changed to a horizontal (row) display instead, with only the filter titles visible by default and filtering options shown as an overlay below the filter title when the user wants to make a selection.
To add a new filter, click the "Add New Item" button. A window will open with the filter’s settings.

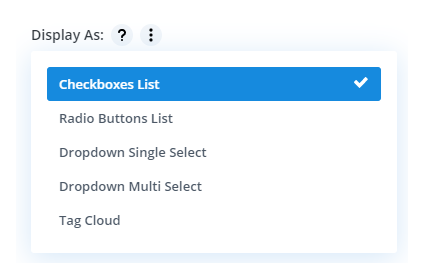
Then select one of the available filtering options:

In the settings of a single filter you can add your own Title for each given filter. The Title will display above the filter. This helps your customer understand what each filter does:

In advanced options, you can choose from the available choices for displaying a given filter:


Types of Filters in the Woo Products Filter Module
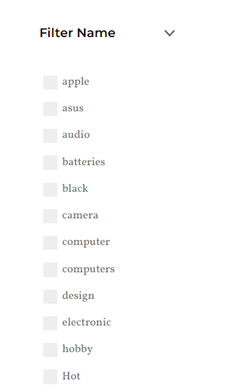
Category Filter
Allows you to filter products in Woo Shop + Module based on categories and/or subcategories. Learn more about WooCommerce Product Categories here:
Learn more about WooCommerce Product Categories.
Woo Products Filter Module Advanced Settings:
- Show option allows you to choose whether to display only main categories or also subcategories, and whether to display them hierarchically or not.

- Display as option allows you to choose how you want the categories to be displayed in the filter.

Available display options:
Checkboxes list

Radio Buttons list

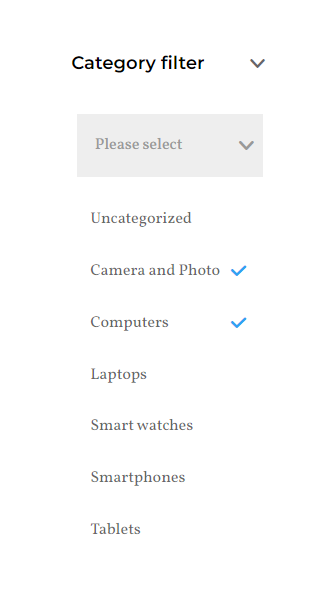
Dropdown Multi Select

Dropdown Single Select
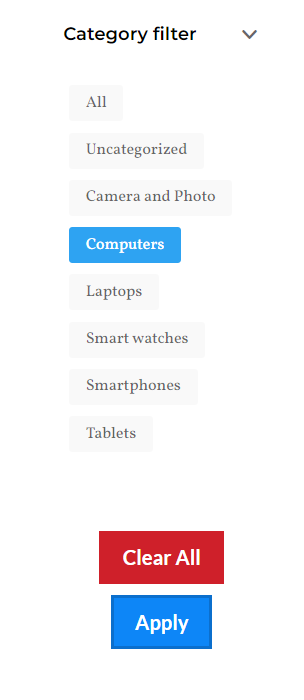
Tag Cloud

- Show number of products is an option that allows you to display the number of products in a category alongside category. After enabling it, an additional option 'Dynamic Product Counts' appears. This means that the displayed number of products in a given category also takes into account other active filters.
- Display As Toggle allows you to display the plugin as a collapsible or expandable filter option.
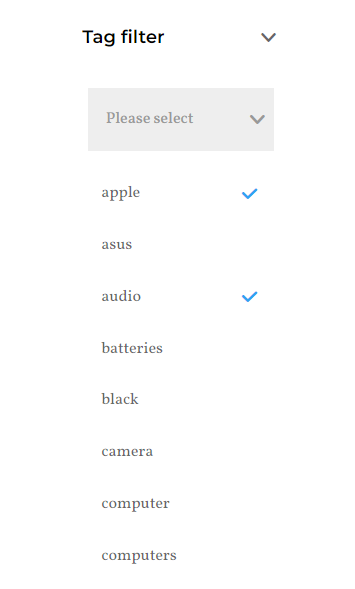
Tag Filter
Allows you to filter products in the Woo Shop+ Module by tags. Learn more about WooCommerce Product Tags.
Learn more about WooCommerce Product Tags
Display As Toggle allows you to display the plugin as a collapsible or expandable filter option.
Show Number Of Products is an option that allows you to display the number of products with a specific tag
Dynamic Product Counts - will dynamically update number of products count accordingly when filtering rules are changed. This option is availble only when 'Show Number Of Products' is enabled.
Available display options:
Checkboxes list

Radio Buttons list

Dropdown Multi Select
Dropdown Single Select

Tag Cloud

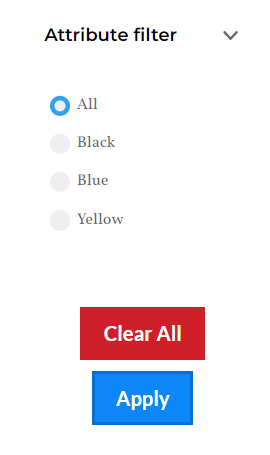
Attribute Filter
Attribute filter allows you to filter products in Woo Shop+ Module by a selected attribute, such as color.
Learn more about WooCommerce Product Attributes
Display As Toggle allows you to display the plugin as a collapsible or expandable filter option.
Show number of products is an option that allows you to display the number of products available with specific attributes. After enabling it, an additional option 'Dynamic Product Counts' appears. This means that the displayed number of products with a given attribute also takes into account other active filters.
Available display options:
Checkboxes list
Radio Buttons list

Dropdown Multi Select
Dropdown Single Select
Tag Cloud
Numeric Range - Slider
Enables filtering attributes' numeric values by a range with user-defined minimum and/or maximum values, defined using a slider. For example, if a store sells televisions, it may have a screen size attribute with values such as 35", 48", 52", etc. A user may filter by numeric range 42-60 to show televisions with a screen size between 42" and 60".
In order for numeric range filtering to work for attributes, each attribute value must have a corresponding numeric value defined under (WordPress admin main menu) Products > Attributes > (under the relevant attribute) Configure terms > (select attribute value) > Filtering Numeric Value. Numeric range filtering will not work as expected for attribute values that do not have this setting defined correctly, even if the attribute name is a number.
Numeric Range - Inputs
Enables filtering attributes' numeric values by a range with user-defined minimum and/or maximum values, defined using minimum and maximum input fields. See the "Numeric Range - Slider" display option section above for important information about numeric range filtering.
Numeric Range - Slider and Inputs
Enables filtering attributes' numeric values by a range with user-defined minimum and/or maximum values, defined using a combination of a slider and minimum and maximum input fields. See the "Numeric Range - Slider" display option section above for important information about numeric range filtering.
Colors - Swatches
This display option is intended for attributes that represent colors, and it displays available color options as a color palette. Each attribute value must have an associated color defined under (WordPress admin main menu) Products > Attributes > (under the relevant attribute) Configure terms > (select attribute value) > Filtering Color, or filtering may not be applied to that attribute value as expected.

Images
This display mode represents attribute filtering options as a series of icons or small images. For example, a WooCommerce store that sells artwork may include a filter to show paintings in a portrait or landscape orientation. Rather than showing text labels for "Portrait" or "Landscape", it may be more user-friendly and visually appealing to show landscape and portrait orientation icons to choose from.
Each attribute value must have an image defined under (WordPress admin main menu) Products > Attributes > (under the relevant attribute) Configure terms > (select attribute value) > Filtering Image, or filtering may not be available for that attribute value.

Custom Taxonomy Filter
The custom taxonomy filter type is primarily intended to be used together with third-party plugins that add additional taxonomy-based classifications to products, such as product brands. It works similarly to the Category filter and has a Choose Taxonomy setting for selecting the custom taxonomy to use in the filter.
Search Filter
Search filter allows you to filter products by keywords entered by the user.
Search by:
- Product Title
- Product Description
- Product Short Description
- SKU search (It will only match if the complete SKU is used (case insensitive)
Display As Toggle allows you to display the plugin as a collapsible or expandable filter option.
Show Suggestions When typing - this function allows you to dynamically suggest available products as users type, based on the fist few characters or words typed.

Show Search Icon this function allow you to hide or show a Search Icon in the search input field.
Display Placeholder is a function that allows you to add default text to the search input field when it is empty or inactive. After activating this option, an additional Placeholder Text option appears where you can set your desired placeholder text.
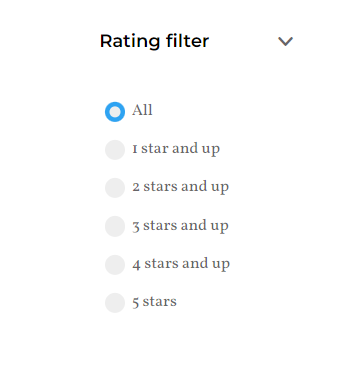
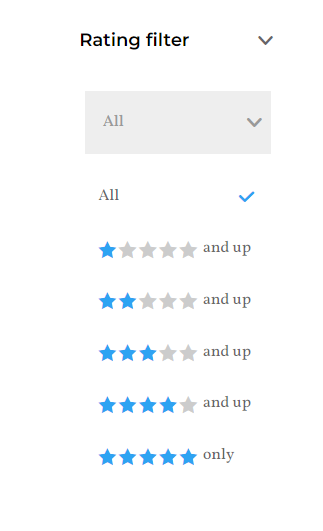
Rating Filter
Rating filter allows you to filter products based on product rating.
Available display options:
Single Line Stars (selected rating and up)
Single Line Stars (Only selected rating)
Radio Button Stars

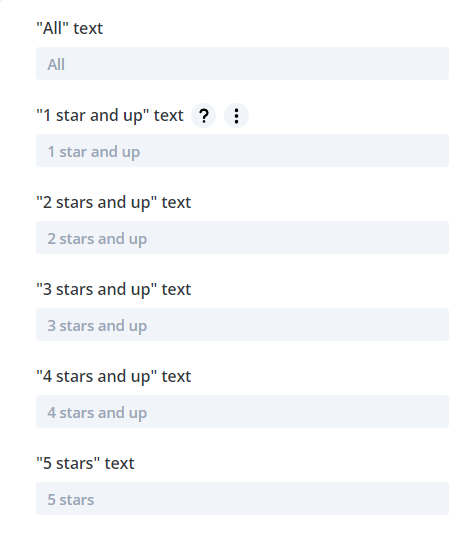
Radio Buttons Text


Checkboxes Stars

Dropdown Stars

Dropdown Text


Price Filter
Price Filter allows you to filter products according to the price range specified by the user.
The Show function allows you to choose from the available options for displaying the filter:
From – to Slider
From – to Number Inputs
From – To Slider And Number Inputs
This filter has options such as 'Default Minimum Amount' and 'Default Maximum Amount' which allow you to specify a minimum and maximum price range.
Display As Toggle allows you to display the plugin as a collapsible or expandable filter option.
Stock Status Filter
The Stock Status filter allows you to filter products by their availability.
Learn more about WooCommerce Product Stock Status
Available display options:
Checkboxes list
Radio Buttons list

Dropdown Multi Select
Dropdown Single Select
Tag Cloud
Show number of products is an option that allows you to display the number of products with specific stock status. After enabling it, an additional option 'Dynamic Product Counts' appears, which means that the displayed number of products with given specific stock status also takes into account other active filters.

Sale Filter
The 'Sale' filter will make it easier for customers to quickly find products that are on sale.
Display As Toggle allows you to display the plugin as a collapsible or expandable filter option.
In the advanced settings of the module, you have the option to customize the 'On Sale' text to your own text.
Conditional filters
For some stores, especially those with a variety of products, it may not make sense to show all filtering options all the time, particularly for attribute filters which may vary in relevance based on the products being shown. The Woo Products Filters child modules have two options for conditionally displaying the corresponding filter, available in the Show Filter dropdown (the default value is Always, which doesn't apply any condition tests before displaying the filter). To better illustrate how these options work, let's use an automotive parts store as an example. The store sells tires and these products have an attribute for tire size, but this attribute doesn't apply to other types of automotive parts in the store and shouldn't be displayed in cases where there aren't any tires to filter.
When at least one value applies to the displayed products
This setting automatically shows or hides the filter based on relevance to the displayed products. In our example, it will only show if one or more "tires" products are matched by the current filtering settings. So by default, with no filtering applied, the tire size attribute filter will appear, but if the customer selects the "Headlights" category, the filter will automatically be hidden because none of the filtered products have a tire size.
When one or more of these categories are selected for filtering
This setting comes with a checkbox list of product categories and only shows the filter when one of the specified categories is selected for filtering. This requires a Category filter to be included in the Woo Products Filters module. In our example, by default (with no filtering applied) the tire size filter will not display, but if the customer selects the Tires category in the category filter, the tire size filter will become visible.
Filtering with variable products
Sometimes, a customer's filtering settings may match a product where one or more variations of the product have the desired attribute. For example, a WooCommerce-based furniture store may have a filter for furniture color, allowing the user to filter for furniture in white, light brown, dark brown, or black colors. In some cases, an item of furniture may be available in more than one of these color options, so it is set up as a variable product with a color attribute that is used for variations.
The Woo Shop+ module Content > Products toggle includes a setting called "Enable dynamic variable product images" that is designed to work hand-in-hand with the Woo Products Filters module to improve the user experience in cases like the one described above. By default (without this setting enabled), the Woo Shop+ module shows the featured image for each product regardless of filtering settings. This often makes sense, but let's say in the above scenario the matched variable furniture products have an image of the black version of each item set as the featured image, but the customer is filtering for light brown products. This presents a disjunction between what the customer is looking for and the results that are displayed. With the "Enable dynamic variable product images" option enabled, the Woo Shop+ module looks for a product variation which matches the enabled filtering and has its own featured image. If one is found, its featured image is displayed in place of the product's featured image. This way, assuming correct product configuration, the customer should see a page of light brown furniture regardless of which version of the furniture items is shown in the product featured images.
The dynamic variable product images functionality uses the featured image from the first variation that has matches for all values in the current filtering criteria for attributes that are used for variations on the corresponding variable product. If there is more than one matching variation, the first match will be used. If there are no matching variations, the product featured image (or placeholder if there is none) is used instead.
FAQ
Q: Why is the Ajax option not available in the Woo Shop+ Module?
A: This option is always enabled if the option to activate filtering with the Woo Products Filters module is enabled. If the ajax option is enabled, the shop will be reloaded with ajax (without reloading the rest of the page) when the user navigates between pages of products, changes the sorting option, or adds a product to the cart.
Q: I added the filtering module, but it does not affect the filtering of Woo Shop+ products
A: Please check that you have activated 'Enable Filtering' with the Woo Products Filters module in the Woo Shop+ module.
Q: I added a filtering module, but it does not display anything on the page.
A: Please check in the settings of Woo Products Filters module if you have added the appropriate filters. You can add them by clicking the plus (+) icon then "Add New Item" and selecting the desired filter from the list.
Q: Can I use multiple Filters modules on the page?
A: Yes it is possible.
Q: Can I use the Woo Products Filters module in the Theme Builder?
A: Yes, you can use filters in Theme Builder.
Q: Where can I download Demo layouts from?
A: You can download Demo Layouts from our demo site by clicking "Download All Layouts" at the top of the page.